Design System
Overview
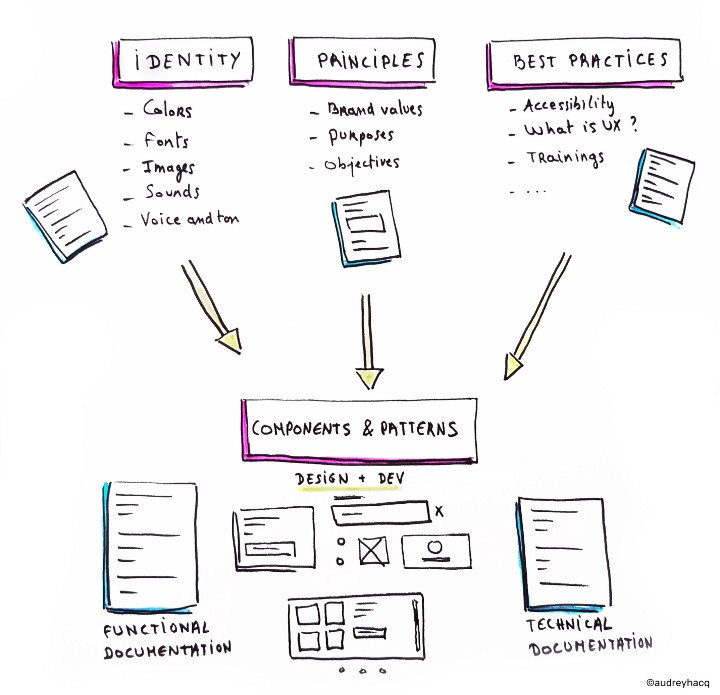
A design system is the single source of truth which groups all the elements that will allow the teams to design, realize, and develop a product. It is a set of deliverables that will evolve constantly with thew product.

It is composed of tangible and non-tangible elements:
- Tools for designers & developers, patterns, components, guidelines.
- Abstract elements such as brand values, mindset, and culture.
What’s the difference with Style guide or Pattern library?
They are just some of the deliverables of a design system.
A style guilde will focus on graphic styles (colours, fonts, illustrations…) and their usage.
A pattern library will integrate functional components and their usage.
Components
Purpose and shared values
Where are we going? Why? How?
Align teams around a clear set of shared goals. These goals will evolve with time and have to be broadly communicated.

Design principles
Design principles are the guiding sentences that helps the teams to reach the purpose of the product thanks to the design. They will help teams to make meaningful design decisions.
One of Medium’s design principles is “direction over choice”. It means that the product should guide the user instead of giving him too many choices (e.g., colours and fonts). Thay allows the users to focus on the content of their articles rather than on its visual aspect.
Brand identity & language

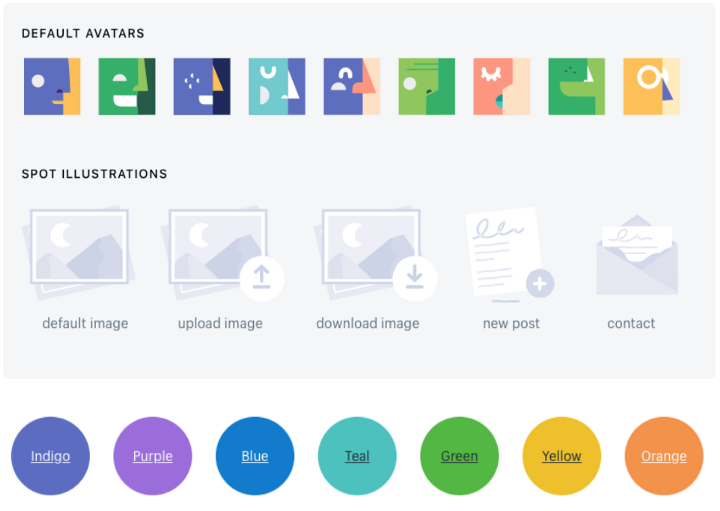
Shopify brand identity
The identity should be defined in line with the strategy and the objectives of the brand. The “alphabet” of the brand consists in “perceptual patterns”:
- Colors
- Fonts
- Spaces
- Shapes
- Icons
- Illustrations
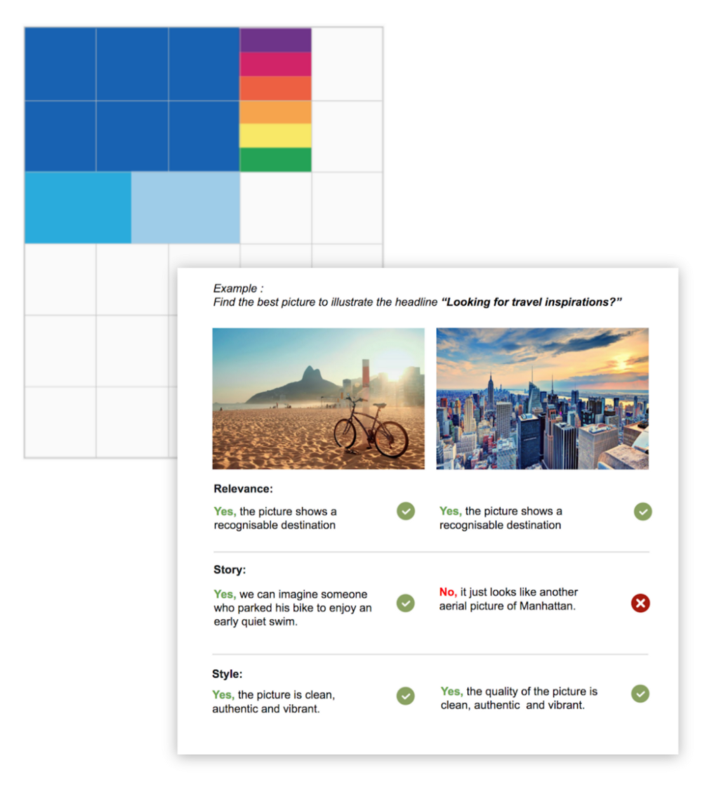
- Photographies
- Animations
- Voice and tone
- Sounds
These brand elements will need some rules to be applied consistently, and will work as the grammar and the conjugation of the system. It’s materialized in by the brand guidelines, the do’s and don’ts, and good examples of use.

This will ensure the design teams use the “right combinations” of this language, and make the brand unique and recognizable.
Components & patterns

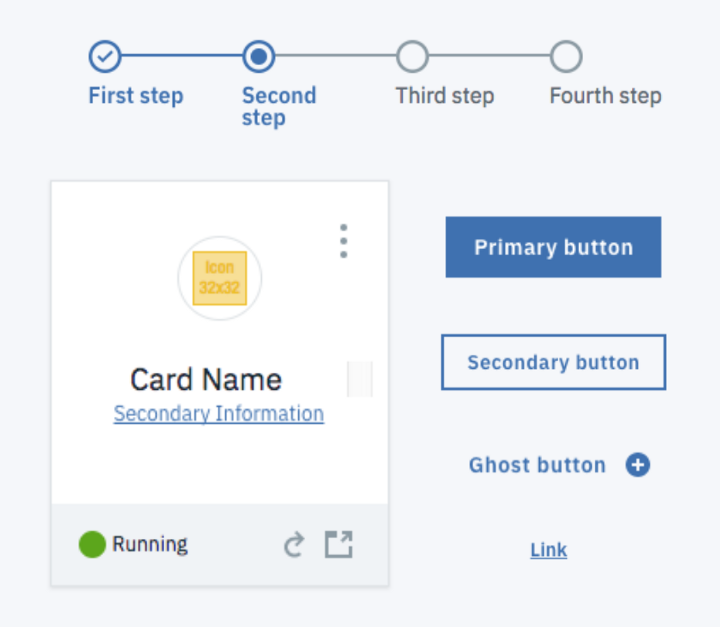
The components are our LEGO blocks. They’re used in Sketch by designers, and directly in the code by developers. Their functional behavior must be specified.
As for the patterns, they are the functional combinations of components, the building instructions that allow us to use the components in a logical and consistent way. They are used by designers to create a page or a screen.

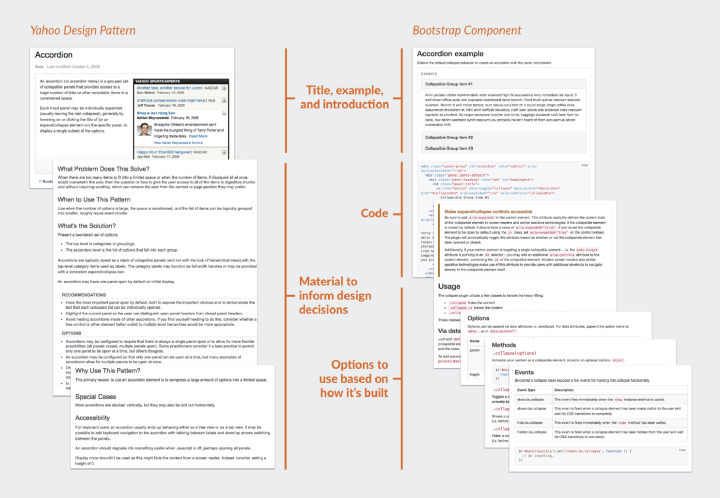
Yahoo pattern vs Bootstrap component